Why All Mobile Ads Need Mobile Optimized Landing Pages
8x8_RedSquare_Logo_CMYK.jpg?tr=ar-1-1,fo-face,w-150)
Today’s consumers are glued to their mobile devices—from TikTok videos and Instagram reels to Whatsapp group messages, an average smartphone user spends 4.5 hours on their phone every day.
The vast increase in mobile usage is why mobile advertising has grown exponentially since the first mobile ad was sent via a ping SMS message in 2000.
According to a survey by Statista, mobile advertising spending will reach a record of $327 .1 billion worldwide in 2022. This figure is a marked increase of 17.2% compared to the previous year and, according to the latest data, spending will amount to nearly $399.6 billion by 2024.

Fact: Advertisers are primarily focused on creating mobile ads to promote their products and services. They want to reach out to users in their natural habitat—their social media feeds—and persuade them to stop scrolling and click call-to-action buttons.
And, of course, getting ad clicks is essential. But putting all your focus and optimization resources on scoring ad clicks loses sight of the complete conversion equation.
An ad click only bumps your return on ad spend (ROAS) when the user clicks the CTA button on the corresponding landing page. If your conversion goal is not fulfilled, you end up paying for the ad click with nothing to show in revenue.
And still, even in 2022, most advertisers focus on getting the ad click—fine-tuning campaign creatives and budgets in ad platforms while neglecting the landing page experience, where users ultimately convert (or bounce).
How can you remedy this situation and ensure clicks on your mobile ads also lead to conversions? This post explains everything you need to know about why your mobile clicks aren’t converting and the importance of creating optimized mobile landing pages.
Let’s start.
Why most mobile ad clicks don’t convert
Advancements in advertising targeting technology, have enabled advertisers to serve optimized ads to audiences based on demographic, psychographic, behavioral, and geographic segmentation data. For example, in the EEA and UK, using an authorised CMP with Google Consent mode can help you recover conversions lost due to privacy settings. This helps maximize ad clicks, which is essential, but it’s not enough to increase your revenue.
Landing page conversions are where your revenue comes from—but the average mobile conversion rate across Google Ads is only 3.48% on the search network and 0.72% on the display network.

That means most mobile ad clicks and budgets are wasted—leading to a poor Return on Advertising Spend (ROAS)—because users aren’t moving beyond the ad click and making a commitment on landing pages.
This is primarily because advertisers focus on creating mobile-optimized, visually appealing ads but neglect to connect them to relevant, mobile-optimized landing pages.
Converting mobile audiences requires you to focus on both parts of the conversion equation—the pre- and post-click stages. It’s critical that your mobile landing pages provide a good user experience, i.e., they are responsive and optimized for the device and user.
What’s the difference between “responsive and optimized?” Is this just a lot of marketing jargon? Let’s find out.
The difference between mobile responsive and mobile optimized landing pages
Combined, responsive design and optimization make for an exceptional user experience on mobile. However, both have unique roles to play and serve different purposes for your mobile experiences.
Responsive Design
Responsive design is the most fundamental user experience requirement for mobile landing pages. It includes reformatting and restructuring pages for compatibility on any device, regardless of screen size.
Mobile-responsive pages scale across small screens (mobile, tablets, etc.) to larger screens (standard desktop screen sizes, larger widescreen monitors, etc.) Essentially, they ensure the user doesn’t have to pinch and zoom while scrolling through your landing page.
Optimization
Mobile-optimized pages take the mobile user experience one step further. Optimized pages are created specifically for mobile users and are optimized by collecting data and testing page elements to see what’s helping or hurting conversions.
For example, BetterHelp’s mobile ad takes visitors to a mobile responsive, optimized landing page relevant to the offer featured in the ad.


Why you need to create mobile-optimized landing pages for every ad
The conversion happens on the landing page, which makes this page essential to the success of your advertising campaign. As Scott Chow from The Blog Starter points out, your landing page should be designed as a natural extension of the ad that comes before it.
For mobile, this means ensuring each page element is relevant to the offer promoted in the ad and is created to engage the visitor who lands on it.
Each page element should also be optimized for a great mobile experience, intended to drive targeted traffic to a specific conversion goal by zeroing in on a singular message and maintaining a conversion ratio of 1:1 (no exit or navigation links).
Let’s see what an optimized mobile experience looks like compared to an unoptimized one.
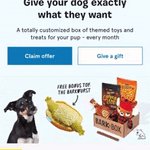
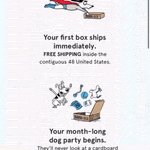
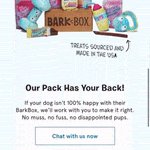
This BarkBox mobile ad sends prospects to a traditional homepage. The homepage is information-heavy because it’s created for a browsing experience. The user can easily get distracted by the multiple offers featured on the page and forget why they came to the page.


In contrast, the Headspace ad directs people to an optimized landing page that features the Star Wars-themed free trial offer front and center. The ad and page messaging, and imagery match perfectly, persuading the user to sign up.
Plus, there are no navigation links or competing offers that would distract users from the conversion goal.


Now that you’ve seen what an optimized mobile landing page experience can do for your conversions let’s dive into how you can optimize your page elements to provide a better user experience.
How to Optimize Mobile Page Elements
Optimization is key in making your mobile landing pages effective. One way to ensure that your landing page appears as intended across various devices and regions is to test it using mobile proxies. This can give you insights into how your landing pages perform internationally, including how they look and respond to actions on different devices. Such testing allows you to see your landing pages from the perspective of a user in a different region, which can be crucial for global campaigns.
Faster Load Times
Although page load time is not technically an element, an optimized mobile landing page must load fast. According to Google, as page load time increases from one second to 10 seconds, the page bounce rate increases by 123%.
A slow-loading page also leads to conversion friction and page abandonment, whereas fast mobile experiences lead to higher conversion rates and more revenue.
Improve your landing page speed by considering elements that slow your page speed, such as JavaScript issues, unoptimized images, large media files, too many HTTP requests, bulky code, using a Content Delivery Network service, and too many plugins.
Add click-to-call buttons on the landing page
Adding a click-to-call button reduces conversion friction by allowing visitors who have any questions to get answers right away without having to complete a contact form instead. This way, users can get in touch with the company immediately, providing a positive user experience.
Sticky CTA Buttons
Sticky CTA buttons remain in front of visitors’ eyes as they scroll the page, so it’s easy to click them wherever a visitor is on the page—without having to search for the button.
The Boona mobile page features a sticky “Pre-order” CTA button that makes it easy for visitors to pre-order the Tandem shower.

Include readable copy with ample white space
Because mobile screens are considerably smaller than desktop screens, readability can be an issue with mobile landing pages.
When writing mobile landing page copy, less is more. Make sure not to overwhelm visitors with a huge wall of text.
Also, consider the line height of paragraph and header text elements when designing mobile pages. Try for at least 1.4. As a rule of thumb: the smaller the font size, the larger the line height.
Not sure if your pages meet these recommendations? Here are the recommended font sizes for mobile page elements:
- Main headline: 28 pixels
- Subheadline: 22 pixels
- Paragraphs: 17 pixels
- Other details: 15 pixels
Shorter forms
Lead capture forms should also be shorter on mobile pages. Make sure your lead capture forms are only collecting the most vital user information needed to confirm the conversion.
If your offer calls for more information, try using a multi-step form instead of adding too many fields.
Connect every mobile ad to an optimized landing page for a better ROAS
Don’t let your mobile advertising budget go to waste.
Connect every mobile ad with an optimized landing page to create a consistent campaign narrative. Create optimized, relevant, and personalized pages for every target audience to maximize your ROAS.
Author Bio: Fahad is a Content Writer at Instapage and has been writing about landing pages, advertising trends, and personalization for 10+ years.


